当前的wp主题选用的是苏醒的Grace主题,非常喜欢这个主题的简洁,但是功能很强大。如果是长期使用,建议去官网购买正版。
网上的版本标注的几乎都是8.2,但是安装之后发现都是8.0版,只是修改了版本号,骨子里还是8.0的版本。
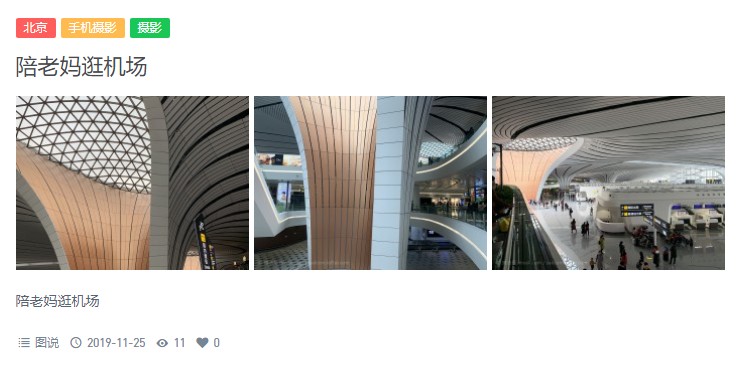
Grace 8.0版本在使用过程中发现有个bug,就是在列表页中,多图(三图)模式的缩略图无法正常显示。后来通过搜索,发现是 functions_suxingme.php 文件的问题。原来的代码中使用的是get_post_meta()函数,无法正常获取图片。
我的需求是要获取文章中的前三张图片(不考虑特色图片),并展现在列表页。原作者在定义 post_thumbnail_src() 函数时,仅获取了第一张图片的地址,所以我参考这个函数,重新定义了一个新的 post_thumbnails_src() 函数(比原函数多写了一个s,表明是多图)。下面把代码的调整方法贴出:
首先找到Grace主题下的 functions_suxingme.php 文件并打开(请注意:修改前请确认您的主题版本为8.0,或者假的8.2版,其他版本有效性无法保证。修改前请务必做好备份)。
在代码中新增定义函数 post_thumbnails_src(),代码如下:
//-----搏浪号imsail.com 追加多图函数-----
function post_thumbnails_src(){
global $post;
if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址
$values = get_post_custom_values("thumb");
$post_thumbnails_src = $values [0];
} else {
$post_thumbnails_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
if(!empty($matches[1])){
$post_thumbnails_src = $matches[1]; //获取图片组src
}elseif( suxingme('suxingme_post_thumbnail') ){
$post_thumbnails_src = suxingme('suxingme_post_thumbnail');
}else{
//如果日志中没有图片,则显示默认图片
$post_thumbnails_src = get_template_directory_uri().'/img/default_thumb.png';
}
}
return $post_thumbnails_src;
}
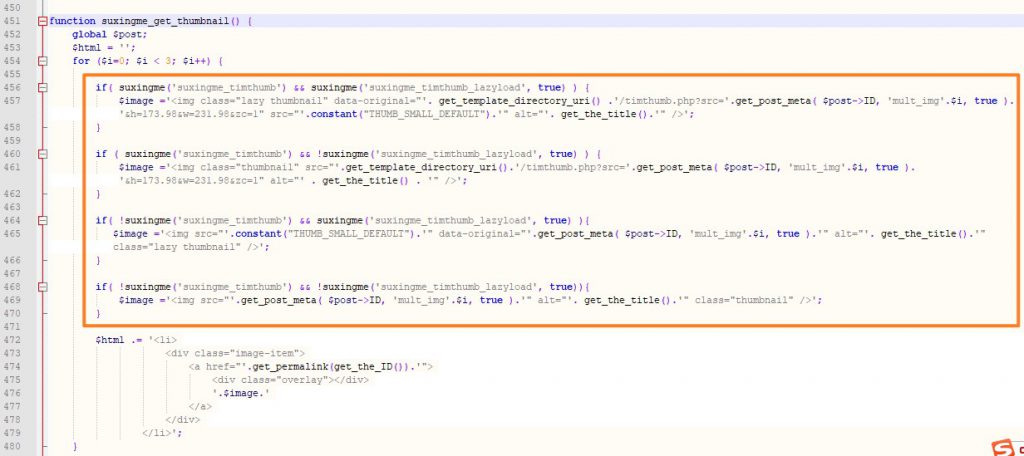
//-----搏浪号imsail.com 追加多图函数-----查找搜索 function suxingme_get_thumbnail() ,应该是在451行。找到 for() 循环句后面的四个 if (如下面截图所示)

确认是这四个判断句之后,请将橘色方框内的语句(一般是第456-470行)修改为以下代码(请注意只替换框内的代码,尤其注意括号、大括号的配对情况。 代码里将源代码也进行了注释,可以复原。 )
//-----搏浪号imsail.com 修改部分-----
if( suxingme('suxingme_timthumb') && suxingme('suxingme_timthumb_lazyload', true) ) {
/*原有代码 $image ='<img class="lazy thumbnail" data-original="'. get_template_directory_uri() .'/timthumb.php?src='.get_post_meta( $post->ID, 'mult_img'.$i, true ).'&h=173.98&w=231.98&zc=1" src="'.constant("THUMB_SMALL_DEFAULT").'" alt="'. get_the_title().'" />'; */
$image ='<img class="lazy thumbnail" data-original="'. get_template_directory_uri() .'/timthumb.php?src='.post_thumbnails_src()[$i].'&h=173.98&w=231.98&zc=1" src="'.constant("THUMB_SMALL_DEFAULT").'" alt="'. get_the_title().'" />';
}
if ( suxingme('suxingme_timthumb') && !suxingme('suxingme_timthumb_lazyload', true) ) {
/*原有代码 $image ='<img class="thumbnail" src="'.get_template_directory_uri().'/timthumb.php?src='.get_post_meta( $post->ID, 'mult_img'.$i, true ).'&h=173.98&w=231.98&zc=1" alt="' . get_the_title() . '" />';*/
$image ='<img class="thumbnail" src="'.get_template_directory_uri().'/timthumb.php?src='.post_thumbnails_src()[$i].'&h=173.98&w=231.98&zc=1" alt="' . get_the_title() . '" />';
}
if( !suxingme('suxingme_timthumb') && suxingme('suxingme_timthumb_lazyload', true) ){
/*原有代码 $image ='<img src="'.constant("THUMB_SMALL_DEFAULT").'" data-original="'.get_post_meta( $post->ID, 'mult_img'.$i, true ).'" alt="'. get_the_title().'" class="lazy thumbnail" />';*/
$image ='<img src="'.constant("THUMB_SMALL_DEFAULT").'" data-original="'.post_thumbnails_src()[$i].'" alt="'. get_the_title().'" class="lazy thumbnail" />';
}
if( !suxingme('suxingme_timthumb') && !suxingme('suxingme_timthumb_lazyload', true)){
/*原有代码 $image ='<img src="'.get_post_meta( $post->ID, 'mult_img'.$i, true ).'" alt="'. get_the_title().'" class="thumbnail" />';*/
$image ='<img src="'.post_thumbnails_src()[$i].'" alt="'. get_the_title().'" class="thumbnail" />';
}
//-----搏浪号imsail.com 修改部分-----保存上传之后,刷新页面,发现多图正常显示!在选项中测试开关TimThumb及图片延迟加载功能,都可以正常显示。bug修改完成!

此外,Grace主题如果在后台开启“删除 wp_head 中无关紧要的代码”选项后,会关闭 wp 的 XML-RPC 功能,使wordpress的手机客户端无法使用。而关闭该选项后,页面上方的wp黑色菜单栏会使页面显得很难看。所以,需要修改代码开启 XML-RPC 。
修改方法:找到Grace主题下includes\modules\wphead.php文件。搜索找到 xmlrpc_enabled 一行,将该行删除或注释掉。不过为了wp的安全, 如果你只是为了使用第三方客户端管理Wordpress文章, 也可以只关闭 XML-RPC 的pingback 端口。代码如下:
//搏浪号imsail.com修改,只禁用pingback端口
//将原有的此行注释掉 add_filter('xmlrpc_enabled', '__return_false');
add_filter( 'xmlrpc_methods', 'remove_xmlrpc_pingback_ping' );
function remove_xmlrpc_pingback_ping( $methods ) {
unset( $methods['pingback.ping'] );
return $methods;
}
//搏浪号imsail.com修改完成